Pop Up Menu
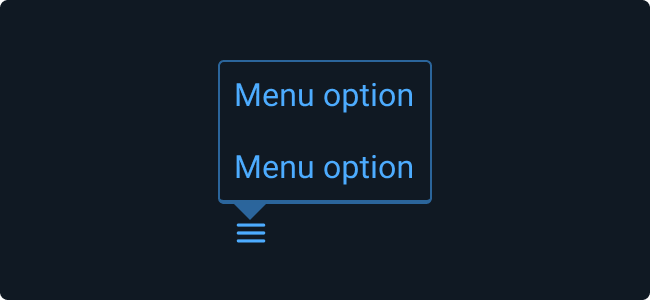
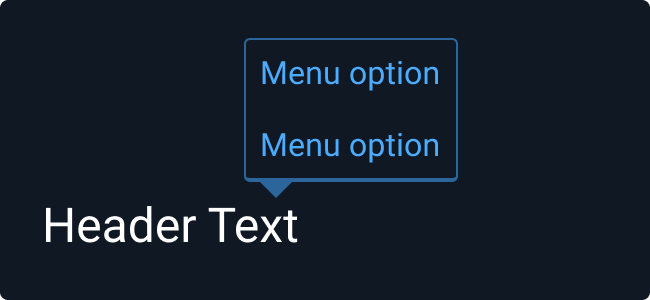
A Pop Up Menu provides users with a quick way to access common actions for a highlighted item.
Rules of Thumb #
- Select menu item names that are accurate and informative allowing user to predict the result of choosing an item.
- Use separators to indicate groups of related items.
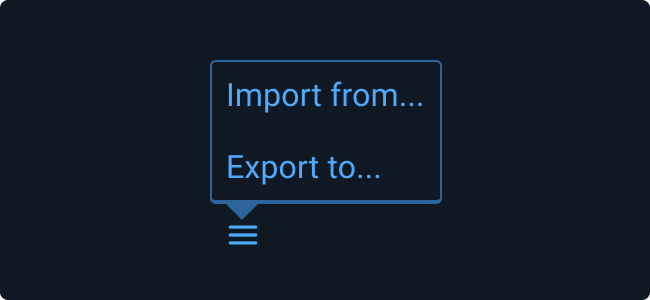
- Use an ellipsis (…) to indicate to users that further action is required to complete the command. The ellipsis character means that a Dialog Box or a separate window will open allowing users to make additional choices or supply additional information to complete the action.
- If you use more than one word in a menu item name, be sure to use sentence case capitalization.
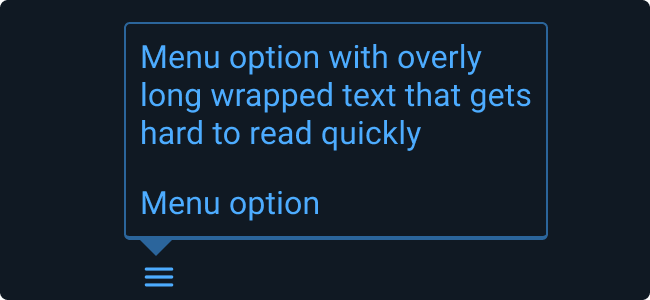
- Choose menu names that are short and precise. Do not use an ellipsis to truncate overflow text as this indicates that further action or another dialog or window is required before the action takes place.
- Avoid combining actions and attributes in the same group. Users tend to view choosing an action differently from choosing an attribute.
Examples #